Om du precis som mig bloggar och använder Chrome eller Safari och kanske även Firefox finns ett riktigt irriterande problem när du klistrar in text i WordPress. Automatiskt och utan att du frågar om det görs varje rad om till en div.
Jag använder väldigt ofta Notepad för att klistra in text som jag sedan bearbetar. Det kan handla om en lista med specifikation som jag klistrar in för att bli av med all formatering som ett exempel.
Beroende på vilket tema du använder kan det här ställa till mer eller mindre problem och i vilket fall som helst är det skräp du inte vill ha i din blogg.
Som tur är finns det ett väldigt lätt sätt att slippa skiten.
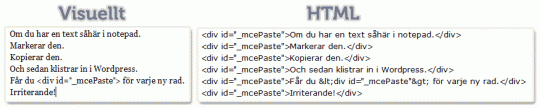
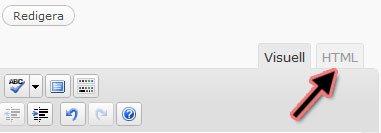
Texten ovan ligger som du ser i Notepad eller Anteckningar på svenska. Jag kopierar den och klistrar in den här rakt in i WordPress editor. Nedan ser du en bild på hur det ser ut. Till vänster fullt normalt i det visuella läget. Men om du växlar till HTML-läge ser det väldigt annorlunda ut:




Jag tror i mitt stilla sinne att det beror på lite. Jag kan inte erinra mig om att jag fått in det på det sättet. Dock använder jag tinymce Advanced, om det kan vara skillnad?
Det kan bero på det. Om du använder en webkit läsare och vanliga default editorn (tinyMCE) blir det så här tokigt.